「ブログをもっとおしゃれにしたいけど、デザインやコードは難しそう…」
そんな初心者の悩みを、ChatGPTがまるっと解決します!
この記事では、コーディング不要&コピペだけで使える超簡単なオリジナル装飾の作り方を、ブログを始めたばかりの初心者でもわかりやすく紹介します。
ブログを「自分らしく」育てたいあなたにピッタリの内容です。
当サイトのWordPressテーマ「SWELL」
おすすめポイント
- コード不要でデザインがおしゃれに仕上がる
- ブロックエディターが超使いやすい
- 表示速度が速く、SEOにも強い
- デモデザインが豊富でカスタマイズ自由
- アップデートやサポートが充実していて安心
- 使用者が多く、情報量が多い
ChatGPTで作れる!超簡単ブログ装飾

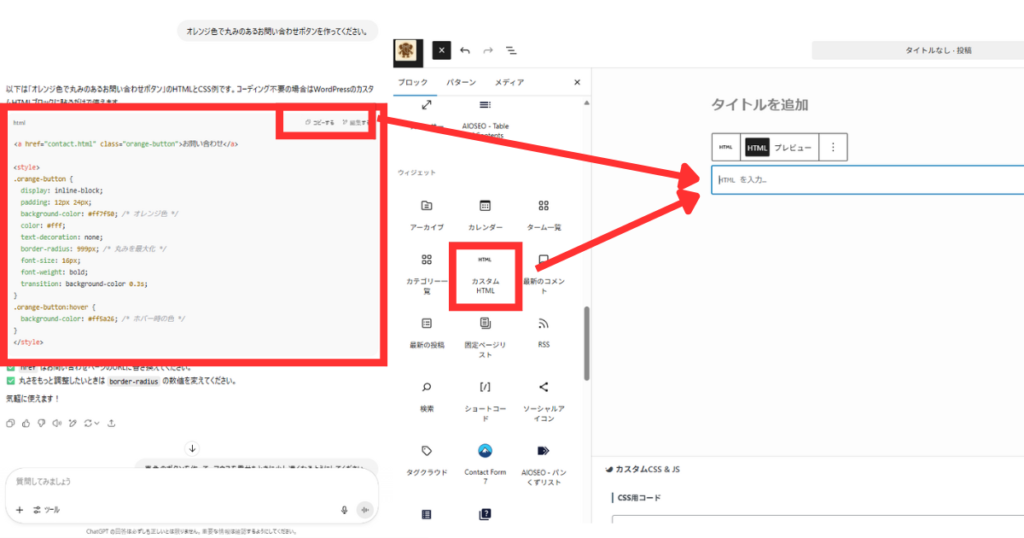
ChatGPTに簡単な指示を出すだけで、カスタムHTMLを作成してくれます。
作成してくれたコードをコピーして、ブログ上の「カスタムHTML」に埋め込むだけで、初心者でもオリジナルの装飾をブログ内に表示させることができます。
① ボタン
ChatGPTでを使えば、読者の行動を促す「クリックしたくなるボタン」が作れます!
例①:オレンジの「お問い合わせ」ボタン
オレンジ色で丸みのあるお問い合わせボタンを作ってください。できたボタン
お問い合わせ例②:青いホバーボタン(ホバーで色が濃くなる)
青色のボタンを作って、マウスを乗せたときに少し濃くなるようにしてください。できたボタン
お問い合わせ例③:左右に動く黒のcrickボタン
左右に動く黒のcrickボタンを作ってください。できたボタン
CLICK② リスト(箇条書き)
普通の黒い点だけのリストを、カラフルで見やすくできる!✔️マークや⭐️マークにするだけで一気におしゃれなリストの出来上がりです。
例①:星マークのリスト
絵文字の星マークを使った箇条書きを作ってください。できたリスト
⭐ 読みやすくて親しみやすいデザイン
⭐ SNS投稿やブログ装飾にぴったり
⭐ キラっとした印象で目を引く
⭐ 普段の文章にちょっとした遊び心をプラス
⭐ 短文でもアクセントになる
例②:動く矢印のリスト
動く矢印のリストを作ってください。できたリスト
- ポイント1
- ポイント2
- ポイント3
③ボックス
注目してほしい文章を囲む「お知らせボックス」や「注意書き」に便利。読者がスッと読みやすくなります。
例①:高級感のある黒ボックス
黒を基調にした高級感のあるボックスデザイン。背景は濃い黒、テキストは白、滑らかな質感と上品な光沢感を追加。シンプルでモダンなウェブデザイン向け。フラットデザイン風でもOK。できたボックス
例②:注意ボックス
「注意」を強調した黄色ベースのボックスデザイン。背景は柔らかい黄色、アイコンに⚠️マーク、テキスト部分が読みやすくシンプル。軽い影つきで立体感を演出したデザイン。ウェブサイトで使える平面イラスト風。できたボックス
例③:グラデーションボックス
鮮やかなオレンジとピンクのグラデーション背景を持つボックスデザイン。白文字で読みやすく、角丸加工、柔らかい雰囲気。明るく目を引く、ポップでモダンなウェブデザイン風。できたボックス
コードの使い方と注意点
ChatGPTから先ほどの装飾用のコードができあがったら、次は「実際にブログに貼り付ける」ステップです。
ここで不安になる初心者の方が多いですが、やり方はとてもシンプルなので安心してください。
WordPressの場合

「カスタムHTMLブロック」を使う
- ブロックエディターで「+」をクリックし、「カスタムHTML」を選択します。
- ChatGPTからコピーしたコードをそのまま貼り付けるだけ。
必ず「プレビュー」で確認する
- 見た目を確認して「思った通りのデザインか」をチェックします。
- 問題があれば、再度ChatGPTに修正を依頼してコードを更新。
その他ブログサービスの場合
- はてなブログ、Amebaブログ、noteなど多くのサービスでも「HTML編集」や「カスタムHTML」欄が用意されています。
- 同じように、コードをコピペしてプレビューすればOKです。
注意点
うまく表示されない場合は、ChatGPTにスクショを送って「うまく表示されないんだけど」と聞いてみましょう!解決策を提示してくれます。
まとめ ── ChatGPTでブログ装飾を楽しもう!

ChatGPTを使えば、コーディングの知識がなくても「こんな風にしたい」と伝えるだけで、あなただけのオリジナル装飾がすぐに作れます。
ポイントまとめ
- コピペだけで実現可能
- まずは小さく試していくのがコツ
- ChatGPTは24時間対応の専属デザイナー
- 楽しみながら続けるのがおすすめ!
楽しみながらブログを育てよう
ブログ運営で大切なのは、読者に伝えたい内容と一緒に「楽しさ」を感じることです。
このサイト「夢をかなえるAI」では、ブロガーがAIと楽しみながら活動ができる「キャラクター設定」について発信しています!
ブログの構成や装飾を依頼する時も、自分の好きなキャラクターと会話しながら作業を進める事ができるので、是非ブロガーの方も参考にしてみてください!